看了别人写的使用github和hexo构建个人博客门户的说明后,发现有些跟现在2024的情况有些不同,并且有些没有介绍到的情况,导致架设过程中遇到的些问题也一起记录一下。
之前看到很多博客是github.io结尾的,今天想了一下,肯定是github提供了这种博客服务,于是就去搜了一下。果然是这样。
环境准备
在搭建Github博客之前,先准备一下环境
安装git客户端
git下载地址https://git-scm.com/downloads

安装好后,确认是否安装成功
在命令行输入
1 | git --version |

安装node.js
下载地址https://nodejs.cn/download/

安装好后,输入
node -v
能看到版本号,说明安装成功

安装hexo
安装命令
npm install hexo -g
测试是否安装成功,命令:
hexo -v
安装hexo发布插件hexo-deployer-git,这个在发布到github的使用再安装也可以
npm install hexo-deployer-git --save
npm install hexo-asset-img --save
npm install hexo-renderer-marked --save
具体参考 hexo网站
hexo网站https://hexo.io/zh-cn/docs/one-command-deployment
git配置SSH key
先看本地是否配置好SSH key(命令:cd ~/.ssh)
配置ssh
可以参考github的关于使用ssh路径到github的说明
https://docs.github.com/zh/authentication/connecting-to-github-with-ssh
添加新的ssh key
先生成ssh key
ssh-keygen -t rsa -C "邮件地址"
备注:这里的邮件地址是github账号绑定的邮件地址
输入生成命令:ssh-keygen -t rsa -C "邮件地址"后。连续回车三次即可
可以看到在用户文件夹下生成了一个 .ssh文件夹
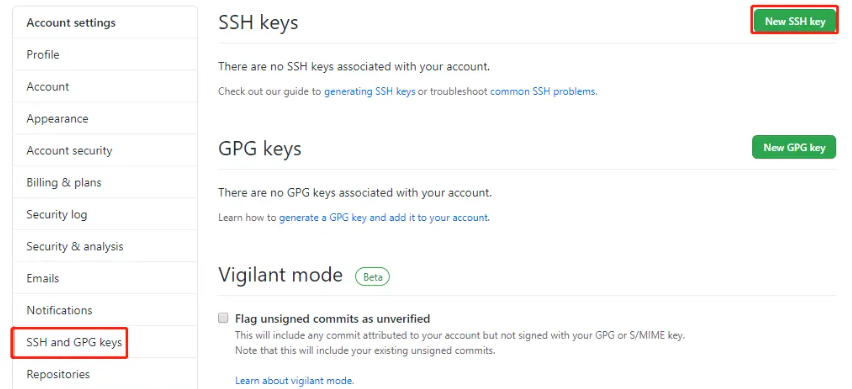
接着打开github主页,点击个人设置,点击左侧的SSH and GPG keys,点击New SSH key

将id_rsa.pub复制的内容粘贴到key中。
配置账号和密码
1 | $ git config --global user.name "github用户名" #你的github用户名 |
搭建个人博客
heox的基本命令
1 | hexo new "postName" #新建文章 |
对应的缩写,比如:
1 | hexo n == hexo new |
创建目录用例存放博客相关内容,例如 d:\blog
进入d:\blog目录
执行 初始化
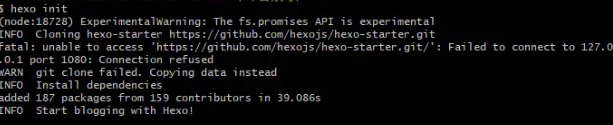
hexo init

生成静态网页
hexo g
生成预览
hexo s
在浏览器这访问:
部署到github
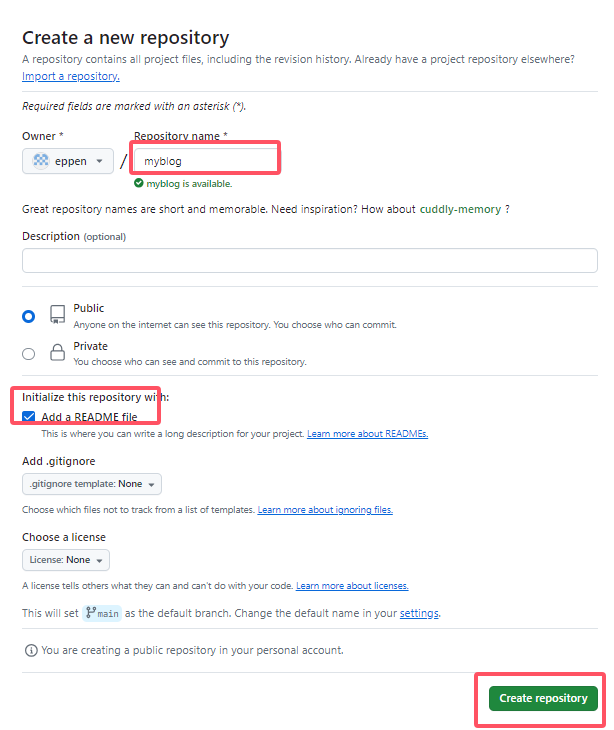
新建一个github仓库

仓库名称格式 不用写 用户名.github.io 直接写一个短名称 例如blog
之后你的正式的博客访问地址 就是 https://用户名.github.io/blog

编辑_config.yml
_config.yml在博客存放目录下
1 | deploy: |
branch看自己的github仓库是master还是main
1 | url: https://用户名.github.io/仓库的短名称 |
这个地方也需要配置,不然最后的网页样式路径不正确
1 | post_asset_folder: false |
上面的false需要改成true不然资源文件的图片等无法上传到github
发布到github
hexo d
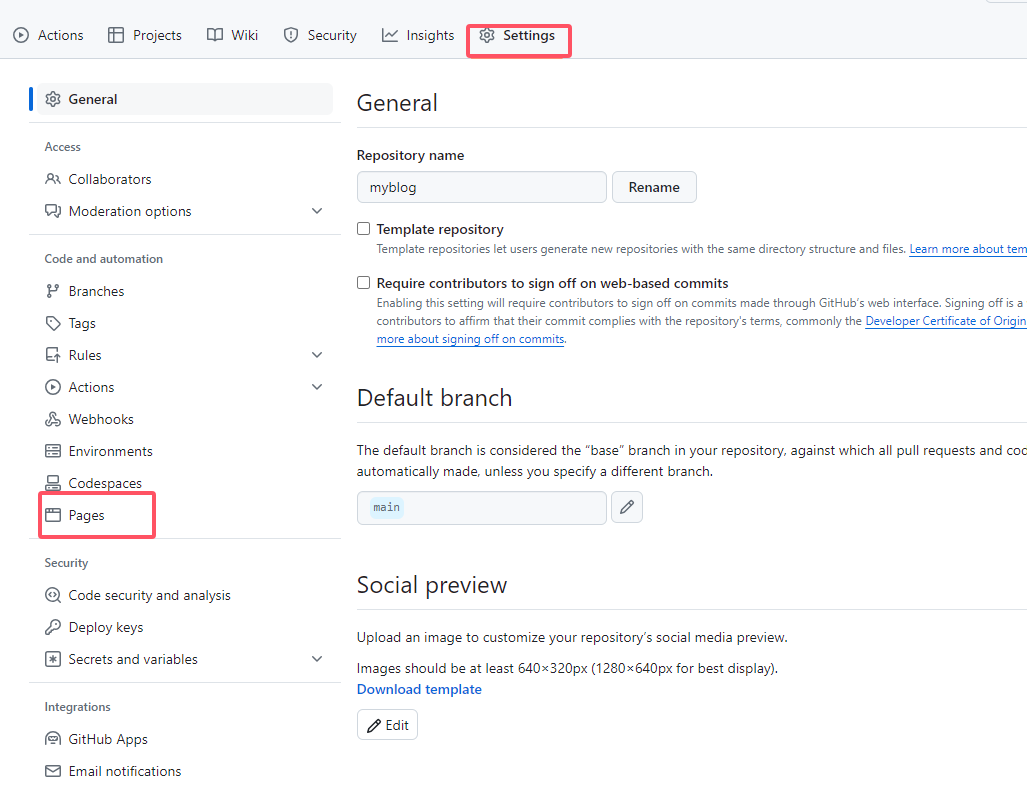
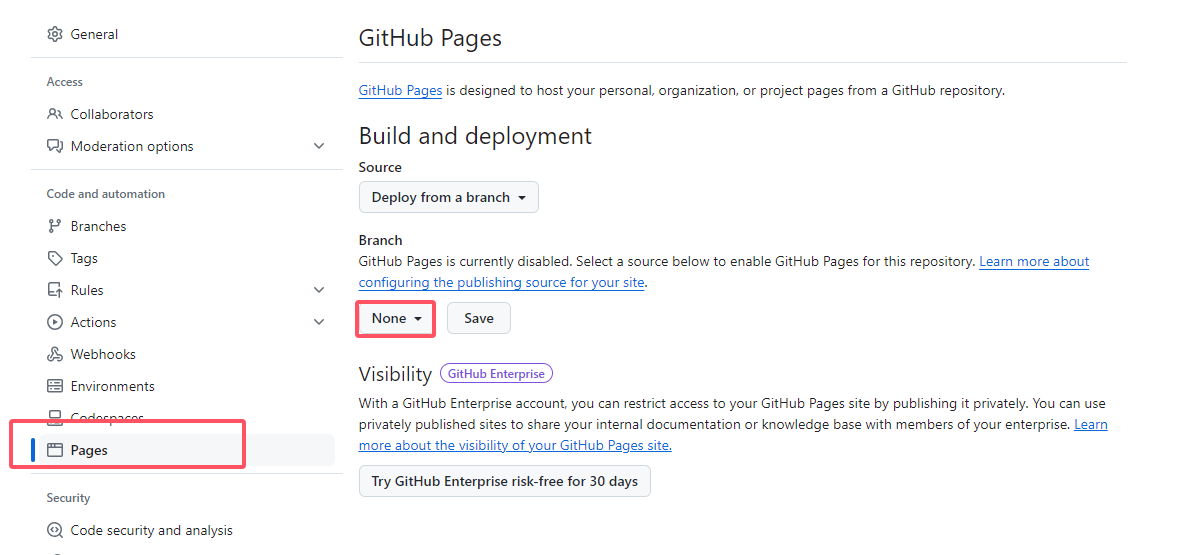
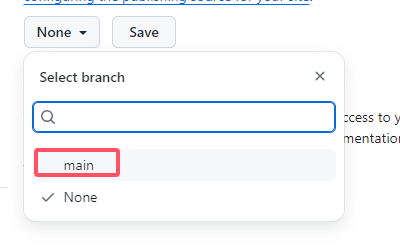
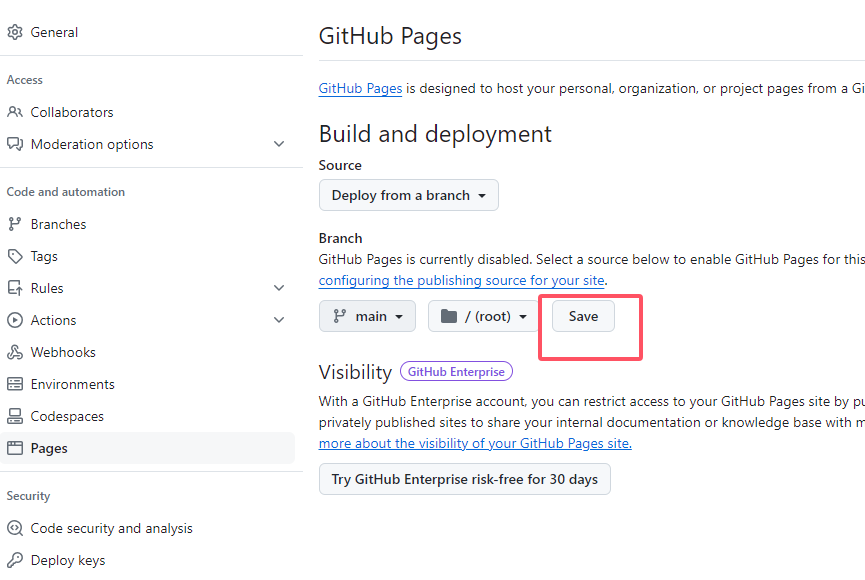
配置github仓库的pages